Laravel 画像 アップロード 表示

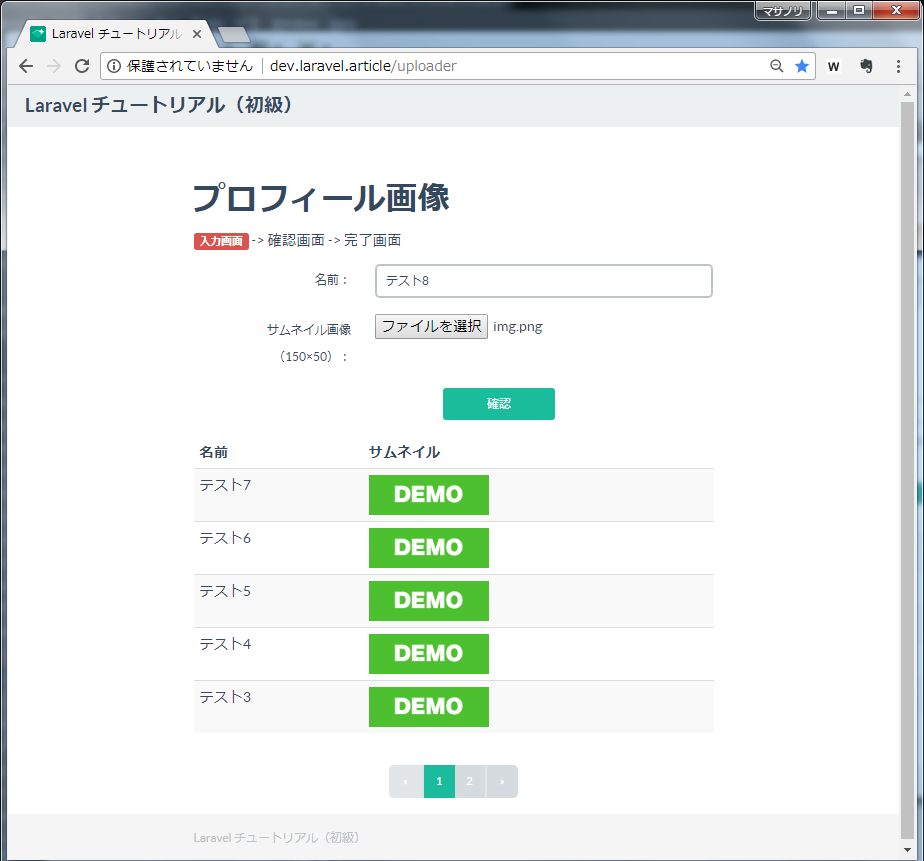
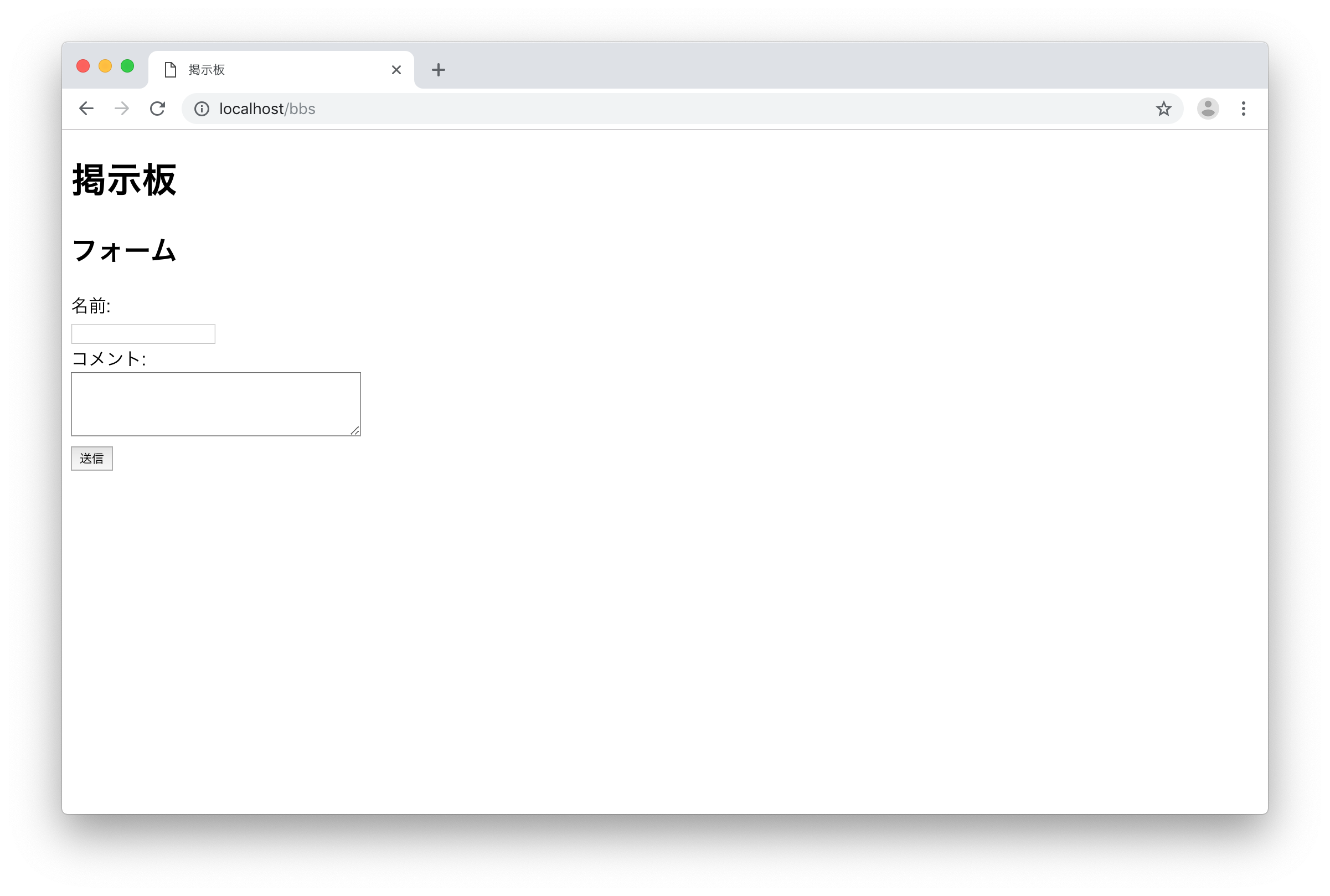
入力フォーム 確認画面仮アップロード 完了画面ディレクトリ作成移動 リクエスト.
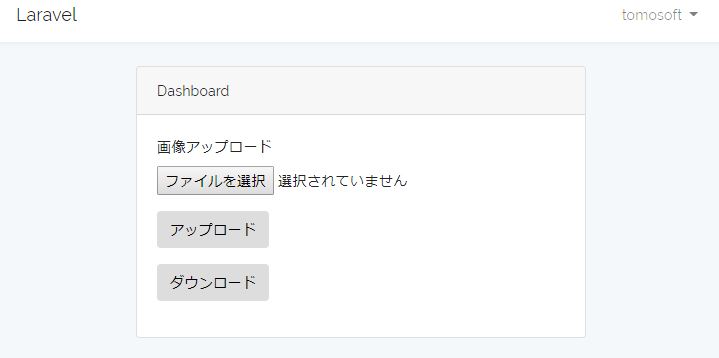
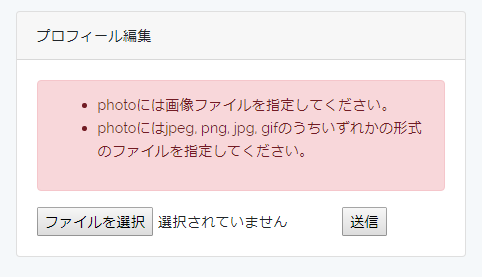
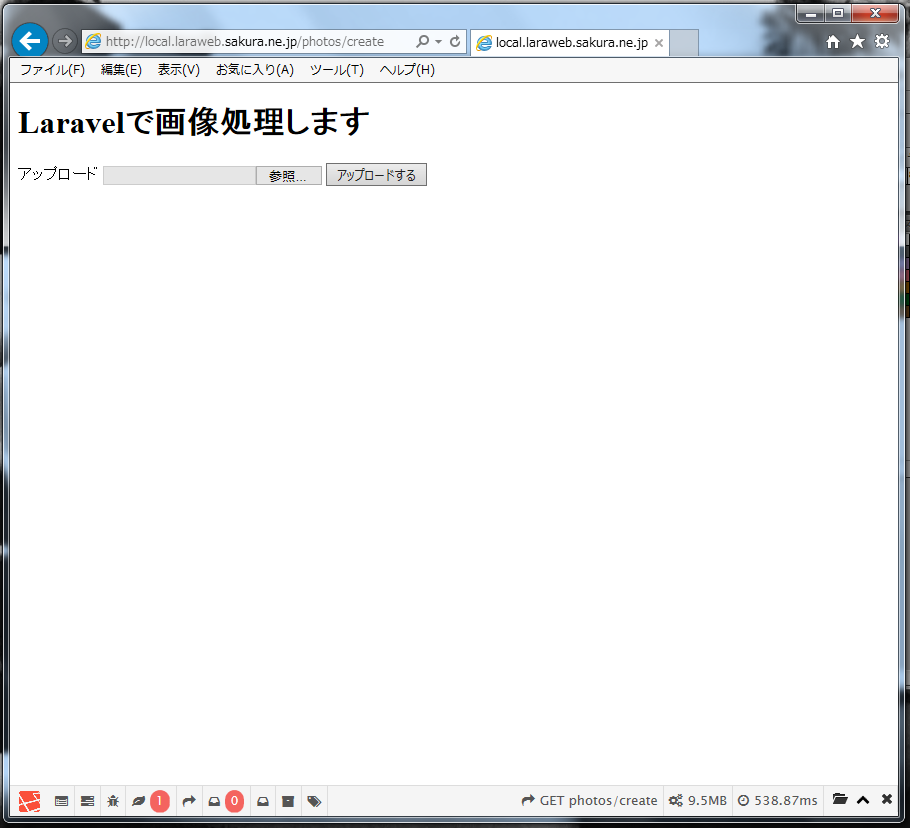
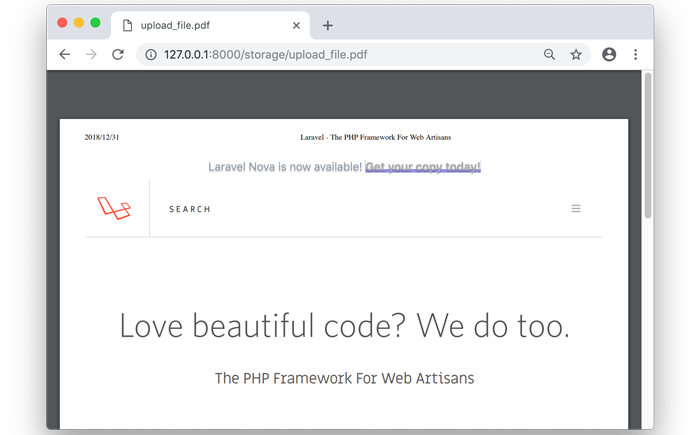
Laravel 画像 アップロード 表示. まずはweb上から画像をもってきて表示してみます 以下の画像を利用してみます テスト用画像 以下のプログラムを実行すると画像が取得されていることがわかります. Laravelを使ってユーザーのavatar画像をアップロードする想定でアップロード機能のサンプルを実装してみます 開発環境 laravel 53 laravel homestead php71系. Laravel画像をアップロードして表示するまで 2019年7月13日 laravelで画像をアップロードする方法 現在コメントは受け付けておりません.
Source : pinterest.com